Capital Metro Transportation Authority (CMTA) came to the company I worked at, Contract Land Staff, LLC (CLS), and contracted them to create a right-of-way (ROW) application for applications. You read that correctly, "an application for applications". Sounds confusing right? Yes, and part of my role was to keep this confusion point away from the end-user. Let's get back to the background of this project though. CLS did a cost analysis and determined that our team could develop a licensable product where our initial client would be CMTA. This product would accept and process applications of all types, but in the context of CMTA, the applications would be ROW applications for users to apply to use land owned in the city of Austin, TX by CMTA. CMTA would then process these applications, collect a fee and approve or deny based on information provided by the end user.
My primary role during this project is discussed in greater detail below. Unfortunately, due to the nature of proprietary software, I am limited in the screens and documentation I can display on my own personal website.
You can see the working product if you click here.
The first steps of my process are exactly what you would think. Introduce myself to the users, get to know them and their goals, and perform interviews with the Subject Matter Experts (SME's).
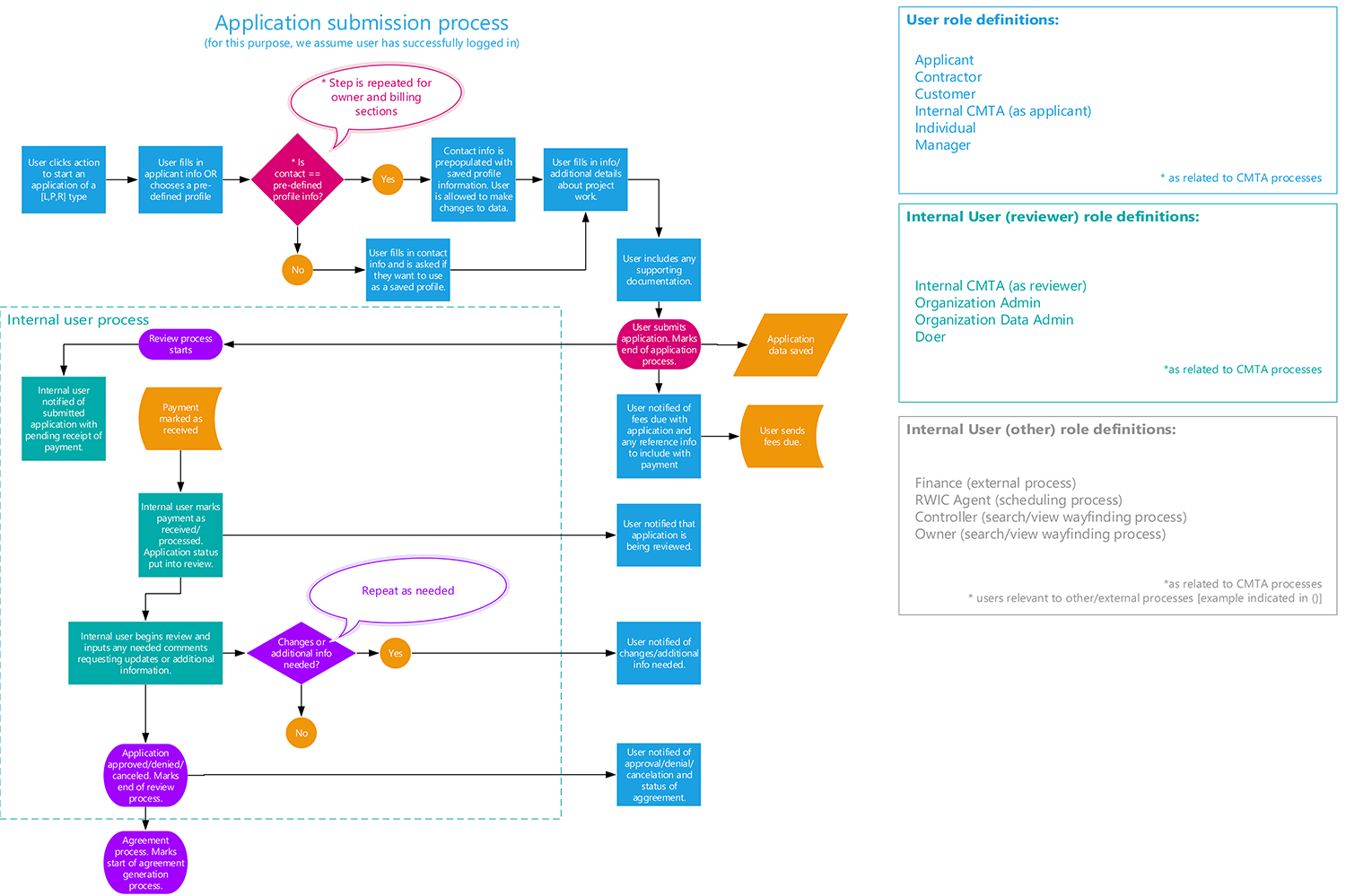
The interview process with CMTA was pretty unique. Since they were located in Austin and CLS was in Houston, my manager and myself decided to spend a few days on-site gathering ALL of the information we could. During these few days I had each member of the CMTA team walk through what their current workflows were. We found out they were primarily relying on paper applications and manual processes, we used this to our advantage. Often, when interviewing clients I'll ask them, "hey, if you had to do this task on paper, how would you complete it?" In the case of CMTA, it was easy for them to discuss, since they actually were completing their processes the hard way. Below you'll see the flow that these user interviews yielded.

After the fieldtrip to CMTA, in order to, gather additional information, I asked follow-up
questions via phone or email.
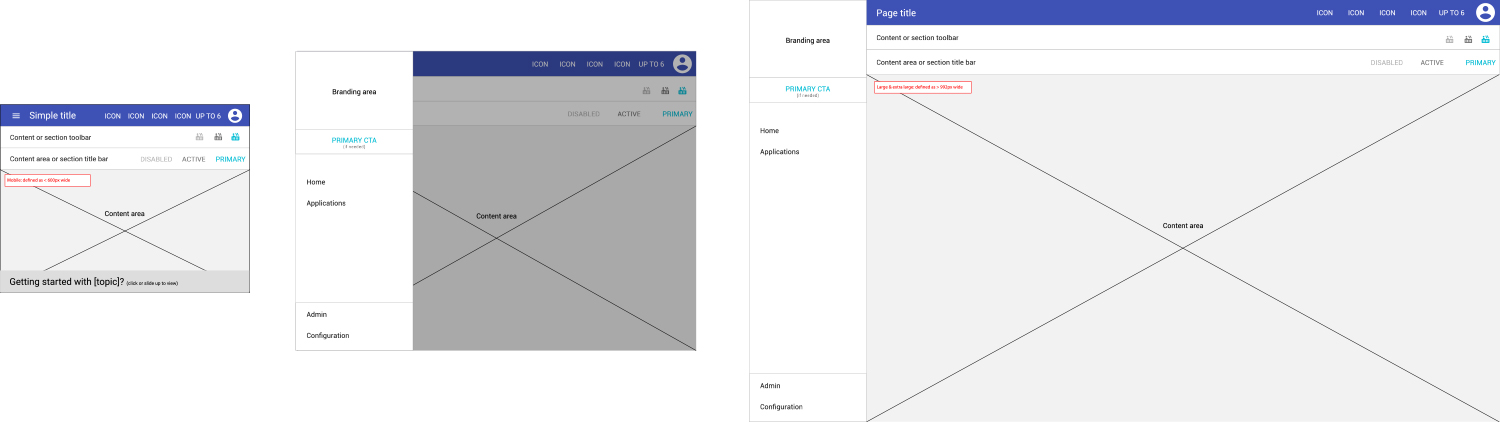
The development team decided to move forward on this project using a micro-service and web-component based architecture. Lucky for me, that fit right into my notes on branding, navigation, etc. You see, designing a single "shell layout" in a "shell service" is exactly how micro-service technologies are meant to be utilized.
This also makes mobile first development easy to implement. Below you can see a sample of how easy it is to design a responsive shell for your desktop and mobile web application.

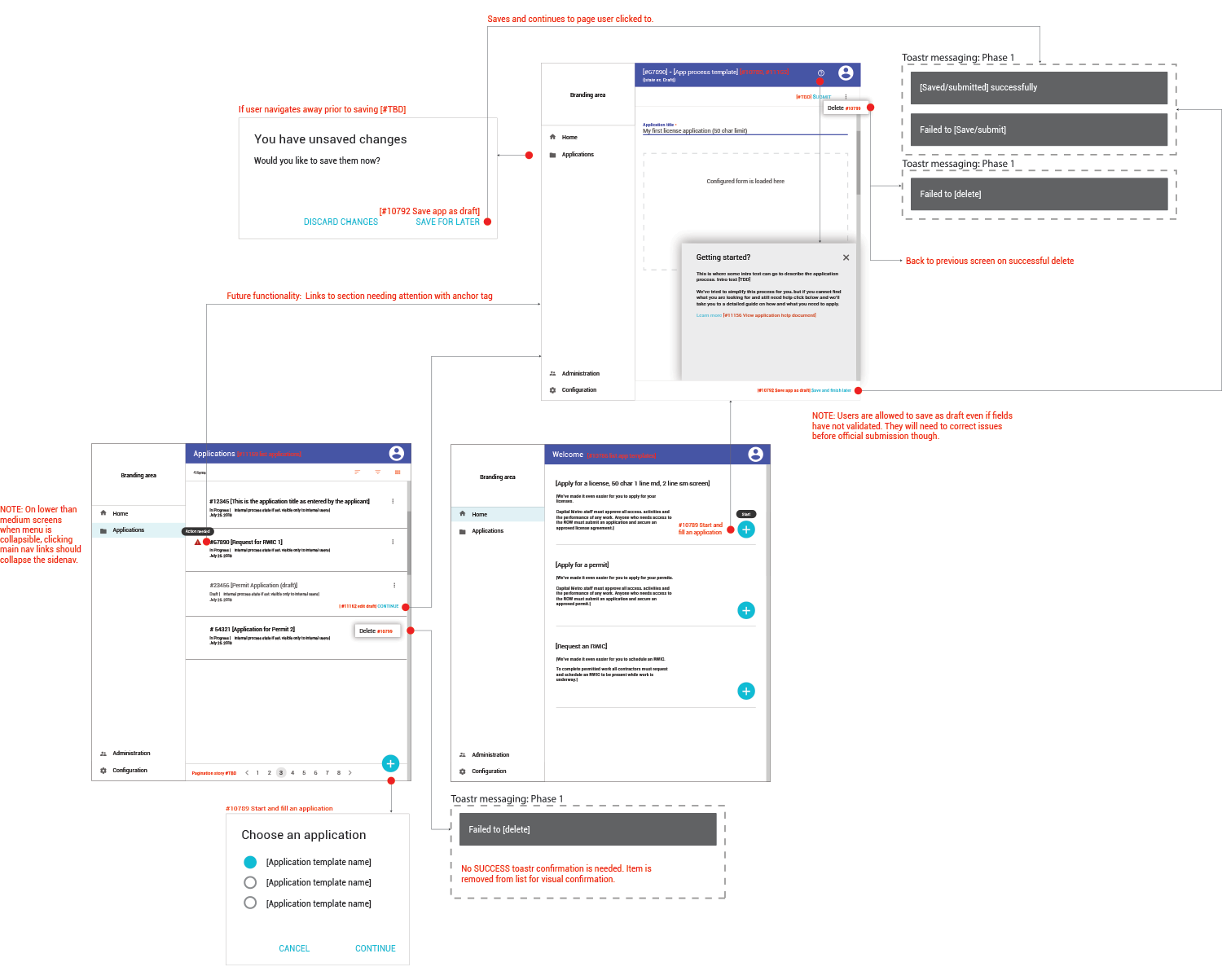
The development project for CMTA had such a tight deadline, instead of providing extensive behavioral documentation, we were more fluid and a small team of 4 developers along with myself essentially set-up shop in a small meeting room, in here we discussed the user interface and decisions around it as questions arose during the development process. However, I did provide full high-fidelity wireframes and flow diagrams for each end-to-end user task. You can view those by clicking the image below.

In public facing websites things like A|B testing, Google Analytics and the like will give you an idea of how successful your design is. For this particular project, CMTA was able to compare application timeline metrics with those timeline metrics from their paper process. They also were more than pleased with the cleanliness, ease of use and rapid processing their new site provided.
